Eat Design Tokens For Breakfast
Listen, we hear you.
We're entering a period where organizations are growing faster than ever.
Your tech teams are being pushed further and further to make their technology support more and more.
Multiple platforms. Multiple brands. Multiple themes. Jeez! It's getting crazy.
Your team has probably spun their own solution, and it probably works okay, but then the question becomes "how the heck do we do scale this correctly?"
Well, a change in expectations demands a change in workflow and how we think about building products. We're entering an era of Responsive Design 2.0.
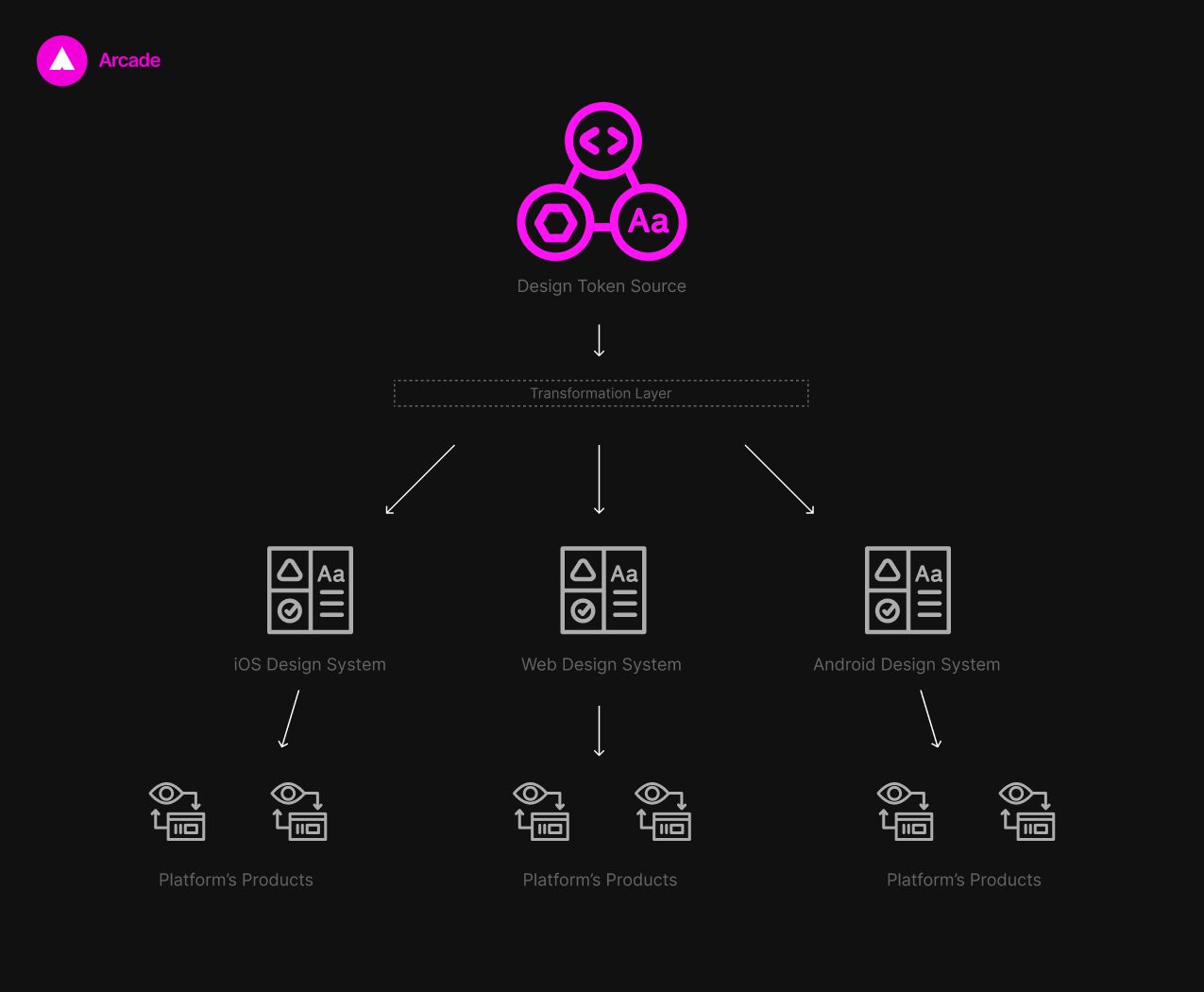
To support these changing design and technical needs, we built Arcade. Arcade the product, but also Arcade the idea that scaling your brand is not random. There's a right way to do it at the subatomic level: design tokens.
Arcade will enable your team to leverage design tokens in the correct way. Your designers will be able to use and update tokens in their Figma file, your engineers will have access to zero-configuration code exports, and anyone will be able to see the live-updating tokens in Arcade. One functional source for everyone. It's a thing of beauty.
If you know what design tokens are, you're in the right place, because today we're accepting our first 10 teams to help (well actually 9, one spot is already gone)!
Arcade is here to help scale your organization by instilling best design token practices, enabling multi-platform design synchronization, and unifying cross-team collaboration on a single source of truth... for developers and designers.
If you want in, we're asking for $2,500 which includes a year of early access for your team. Once the first 10 are in, we'll be deferring any new registrants to the next round!
So go check out our new site and get ready to eat design tokens for breakfast.
-----------
The Arcade team is launching a few posts today, check them out!
Play With Arcade, by Dan Mall
Arcade: Scale Brand Decisions with Confidence!, by Leslie Camacho